La refonte d’un site web peut parfois sembler superflue ou chronophage : « De toute façon, maintenant, tout se fait sur les réseaux ! » Et ce n’est pas faux, aujourd’hui, la place d’un site web dans une entreprise, dans un projet, a changé. Ce n’est plus l’élément central de sa communication digitale. Néanmoins, il faut garder à l’esprit que votre site sur la « toile » équivaut à votre vitrine dans la rue, c’est-à-dire ce qui déterminera si le visiteur deviendra un client ou non.
Il faut donc qu’il soit beau, certes, mais aussi bien agencé, bien structuré et pertinent (tout comme la vitrine de votre entreprise), car c’est la première impression que vous laisserez dans le vaste monde du web. C’est pourquoi, dans cet article, nous allons vous guider à travers chaque étape du processus que nous suivons, en vous fournissant des conseils pratiques pour mener à bien une refonte de site web réussie.
Étape 1 : Analyse des besoins et des objectifs
Avant de plonger dans la conception et le développement, il est essentiel de comprendre pourquoi la refonte est nécessaire. Analysez les lacunes et les problèmes de votre site web actuel. L’expérience utilisateur est-elle intuitive et fluide ? Les fonctionnalités actuelles répondent-elles aux besoins de votre public cible ? Définissez également vos objectifs spécifiques pour la refonte. Souhaitez-vous augmenter les taux de conversion, améliorer le référencement ou moderniser l’esthétique du site ?
Pour nous, il est essentiel d’analyser les besoins de votre cible et dans quelle mesure votre site y répond, afin de les retravailler de manière à atteindre vos futurs clients et vos objectifs.
Demander l’audit gratuit de mon site web
« * » indique les champs nécessaires
Étape 2 : Recherche et benchmarking
Explorez les sites web de vos concurrents et d’autres références de l’industrie. Identifiez ce qui fonctionne bien et ce qui pourrait être amélioré. Cette étape de recherche nous aidera à générer des idées pour votre propre refonte et à puiser l’inspiration des dernières tendances en matière de design et de fonctionnalités. C’est également à ce stade que nous construisons le cahier des charges, un résumé détaillé du projet qui englobe tous les aspects, afin que tout le monde regarde dans la même direction.
Comme mentionné précédemment, la beauté c’est bien. La fonctionnalité, c’est mieux. Combiner la beauté et la fonctionnalité, c’est ce qui est pertinent. En associant la technique à l’esthétique, vos concurrents n’ont qu’à bien se tenir.
Étape 3 : Planification et budget
Créez un plan détaillé pour la refonte, en définissant chaque étape du processus. Allouez les ressources appropriées, qu’il s’agisse de personnel, de budget ou de temps. Tenez compte des délais pour chaque phase, de la conception initiale à la phase de test et de lancement.
Le processus de refonte d’un site est souvent sous-estimé en termes de temps et d’argent, mais il vaut mieux prendre le temps de le faire correctement avec des professionnels. Considérez-le comme un investissement. Il vaut mieux une refonte complète tous les cinq ans plutôt que de petites modifications tous les six mois. Cela vous fera gagner du temps, des clients et donc de l’argent.
Étape 4 : Conception et prototypage
Ensuite vient la partie créative (notre préférée, pour être honnêtes) : travaillez sur la conception visuelle de votre nouveau site en tenant compte de l’expérience utilisateur et de l’identité de marque. Créez des maquettes ou des prototypes pour visualiser le nouveau design (vers la création). Assurez-vous que la nouvelle conception répond aux besoins de vos utilisateurs tout en reflétant l’image de votre entreprise.
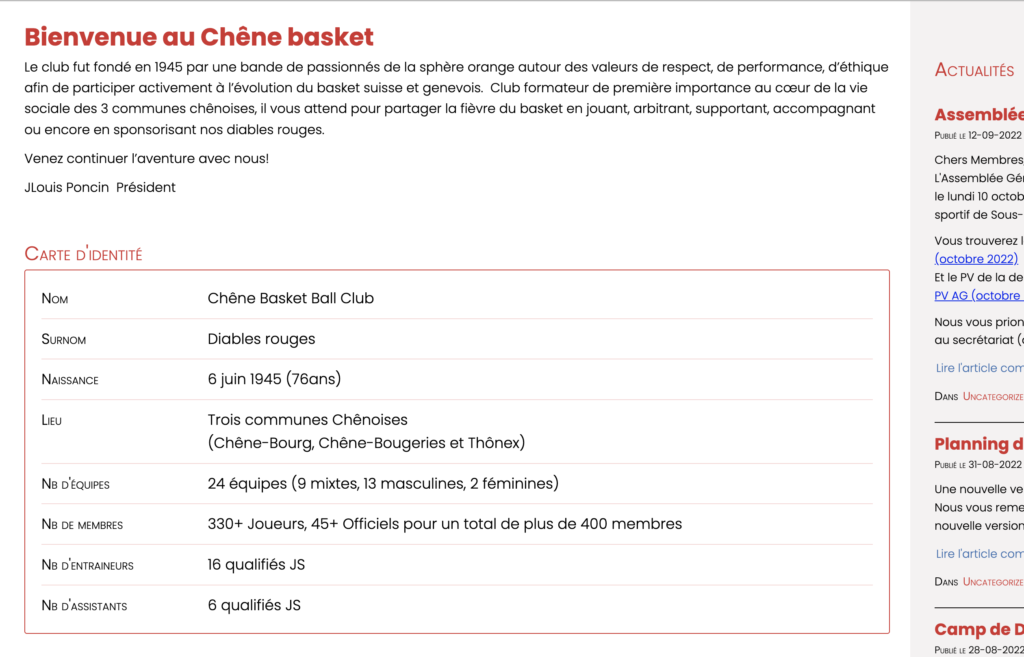
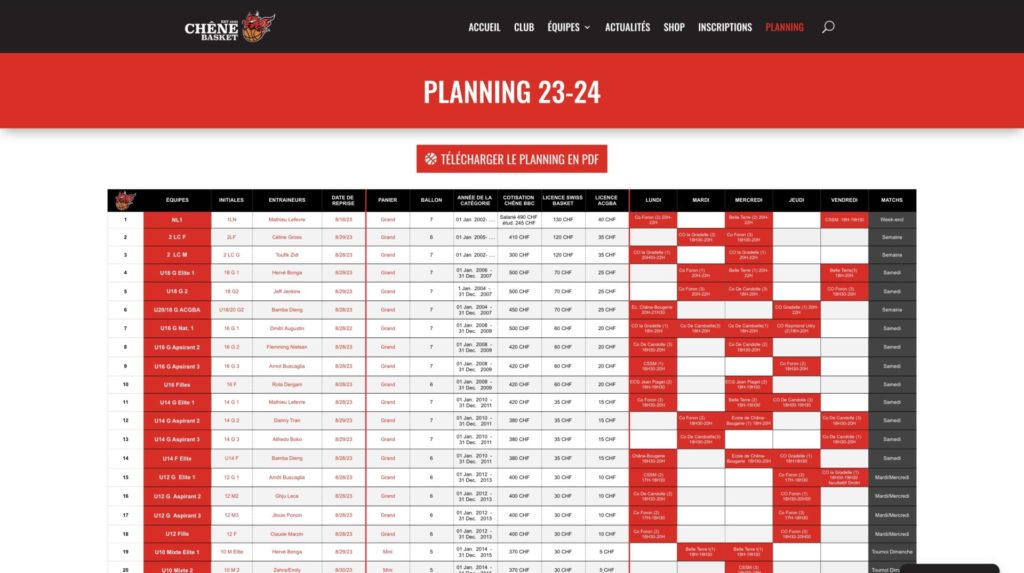
Actuellement, vos clients sont bombardés d’images et d’informations. Il est donc important d’être rapidement identifiable et d’avoir un impact visuel dans les informations. La manière dont une même donnée est communiquée visuellement peut radicalement changer sa perception. Vous pouvez le constater dans l’exemple ci-dessous


Étape 5 : Développement et intégration
Vous souvenez-vous de la combinaison esthétique et technique ? Une fois le design approuvé, passez à la phase de développement. Assurez-vous que le site est responsive, c’est-à-dire qu’il s’adapte correctement à différents appareils. Il est même fortement conseillé de les construire en mode « mobile first » (c’est-à-dire concevoir d’abord pour le mobile, puis adapter pour les écrans d’ordinateur).
Intégrez les fonctionnalités nécessaires, telles que les formulaires de contact, les options de paiement en ligne et les éléments interactifs. À ce stade, nous appliquons le cahier des charges rédigé précédemment.
Étape 6 : Migration de contenu
Probablement l’étape la plus délicate. Si votre refonte n’est pas un nouveau départ (à zéro), il vous faudra récupérer le contenu de l’ancien site. Deux options sont possibles : soit vous avez réalisé la refonte directement sur votre site, auquel cas aucun problème ne devrait se poser, car tout devrait déjà être adapté ; soit vous avez construit le nouveau site sur un sous-domaine, auquel cas vous devrez transférer soigneusement le contenu de l’ancien site vers le nouveau. C’est là que les surprises doivent être évitées… sinon, vous vous engagez dans une longue session d’adaptation de contenu.
N’oubliez pas de vérifier que tous les éléments sont correctement intégrés et que les liens fonctionnent. Profitez de cette étape pour optimiser le contenu en termes de référencement et d’ergonomie. En effet, les sites ne se référencent pas automatiquement, du moins pas toujours ! Mais cela pourrait être un sujet pour un autre article.
Étape 7 : Tests et débogage
Avant le lancement, il est important d’effectuer des tests approfondis. Vérifiez la compatibilité avec différents navigateurs, assurez-vous que toutes les fonctionnalités fonctionnent correctement et traquez les éventuels bugs ou erreurs d’affichage.


Étape 8 : Formation et lancement
Cette étape est facultative. Si la refonte introduit de nouvelles fonctionnalités ou une interface utilisateur différente, assurez-vous que votre équipe est formée pour gérer ces changements. Préparez-vous au lancement en effectuant une dernière vérification minutieuse. Et surtout, n’oubliez pas qu’un site, comme une vitrine, nécessite de l’entretien. Si vous n’êtes pas en mesure d’assurer sa maintenance, n’hésitez pas à faire appel à un professionnel.
Allouer une partie du budget à la maintenance permet d’éviter de gros problèmes et donc des coûts importants à l’avenir (et peut-être une nouvelle refonte…).
Étape 9 : Suivi et amélioration continue
Après le lancement, surveillez les performances du site à l’aide d’outils d’analyse. Analysez les taux de conversion, les comportements des utilisateurs et les indicateurs clés. Utilisez ces informations pour apporter des améliorations continues au site au fil du temps. Un site n’est pas statique. Ce qui est avantageux dans le digital, c’est que tout est dynamique et évolutif !
En suivant ce guide complet, vous serez mieux préparé pour entreprendre une refonte de site web réussie. Une planification minutieuse, une conception réfléchie et une exécution méticuleuse sont les clés d’un projet réussi. Lorsque vous prenez le temps de planifier chaque étape soigneusement, les résultats finaux seront à la hauteur de vos attentes et de celles de votre public. D’ailleurs, nous serons ravis de vous accompagner dans ce processus !